雑談
昨日からずーっとカスタマイズしてました。CSSとかHTMLとか。一応知ってるってだけで完璧ってわけじゃないです。下手に勉強してると返って馬鹿になります。
テーマを変えました。
はてなテーマストアでいいやつを探してたんですが、「これだ!」ってやつはありませんよね。私はレスポンシブデザイン(PCでもスマホでも大きさが変わるやつ)が好きです。理由は「スマホカスタマイズする手間が省けるから」。
基本、面倒くさがりなんですよね。効率を求めるあまり返って遠回りしてます。
「これいいかも?」ってインストールはしてみたものの。文字の大きさだったり、枠線だったり、気になっては直したり、それの繰り返しです。基本、考察記事しか書きませんから文字の読みやすさを重視したスタイルにしたいんです。まあ、考察記事は”考え”を垂れ流しにしますから「である調」になってしまうんですけど。
CSSデザインはカスタマイズしすぎてよくわかんないことになってます。どこが有効なコードでどこが無効なコードなのかわかりません。もういっそのこと、プロにでも頼もうかな。そんなビックなブログじゃないんですけど。
カスタマイズ

スマホ版では右上のメニューバーが追尾するようにしました。あとしれっと、右下にはトップへ戻るボタンを置いています。これは、実は言うとPC版のトグルメニュー?グローバルメニュー?とか言うやつと同じコードなんです。

サイトの大きさ自体を変えると消えます。chromeならウインドウごと大きさを変えます。んで、あのメニューバーはどこに行ったかと言うと

こいつでした!
という落ちです。落ちません。
ちなみに、スマホ版のメニューをタップすると、グローバルメニューと同じリンクが開きます。

便利なんですけど、ヘッダ下にコンテンツが入れられなくなりました。メニューリンクのコードはヘッダしたに置いてあるのですが、それ自体を変化させてますから、別のコンテンツを入れるとそれも変化しちゃいます。たとえば、PC版でヘッダ下に広告をいれても、メニューバーと一緒について来ちゃいます。ダメですねこれは。もっとプログラミングに強い人なら解決できるかもしれません。まあ、そういいう人はこのスタイルとりませんよね。最近だと、メニューを押したら「メニュー+検索」のウインドウが開くのもよくみますし。
これの元コードはゆきひーさんのものです。
ゆきひーさんのレスポンシブグローバルメニュー
これを実装しようとした人はわかると思いますが、「スマホ版でメニュータップしても何も起こらない」ってことです。たぶん、jqueryの読み込みコードが古いせいです。jqueryって何者?って感じですが、私にもわかりません。サイトのプログラミングはHTMLとCSSで満足してましたから、たぶん、スマホとかの「タップ」とか「スライド」の動作に対応するためのコードです。
最新版のコードはどこにあるのかと言うと、実は提供してるところがまちまちで、そのサイトの元コードが消えたりしたら使えなくなるという話です。
簡単に手にいれるなら、はてなブログですね。はてなブログにも実はコード自体存在しています。自分のはてなブログを開いた状態で【ページのソースを表示】でページ内検索「jquery」で見つかります。この方法が簡単で最新版ってことですからね。
<script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script>
こんな感じのやつがありますのでこれを古いjqueryに上書きしてやりましょう。
(なんか気づいたのですけど、preタグの中を範囲指定ドラッグしながらカーソル下に持って行っても勝手にスクロールしなんですね。preタグの外からだとできます。謎。)
ここ
<span class="menu-toggle"><i class="blogicon-reorder lg"></i> MENU</span>
<ul id='menu' class="menu-list">
<div class="menu-inner">
<li><a href="URL">カテゴリー</a></li>
<li><a href='URL'>日記</a></li>
<li><a href='URL'>哲学</a></li>
<li><a href='URL'>アニメ考察</a></li>
<li><a href='URL'>PC関連</a></li>
<li><a href='URL'>プログラミング</a></li>
<li><a href='URL'>書評</a></li>
<li><a href='URL'>お問い合わせ</a></li>
<li><a href='URL'>プライバシーポリシー</a></li>
<li><a href="URL">メンテナンス</a></li>
</div>
</ul> <script type="text/javascript" src="https://cdn.blog.st-hatena.com/js/external/jquery.min.js?version=1.12.3"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
変えたのは赤いとこだけですね。CSSはいまいち理解ができてません。私が実装してるのは、下のとおりです。
ここ
#menu {
position: relative;
width: 100%;
padding-left: 0px;
height: 40px;
background: #1D3557;/*PC版のメニュー背景色*/
margin: 0px;
}
.menu-inner{
width: 968px;/*PC版の横の長さ*/
margin: 0 auto;
height: 40px;
}
#menu li {
list-style-type: none;
float: left;
height: 40px;
text-align: center;
}
#menu li a {
padding-left: 15px;
padding-right: 15px;
display: block;
color: #fff;/*PC版の文字の色*/
font-size: 80%;
font-weight: bold;
line-height: 40px;
text-decoration: none;
}
#menu li:hover a {
color: #00DFFC;/*マウスオーバーしたときの色(文字)*/
background: #ffffff;/*マウスオーバーしたときの色(背景色)*/
transition: all .5s;
}
.menu-toggle{
display: none;
}
.title-menu{
display: none;
}
/*以下スマホ版の表示、横幅768px以下のときの下のコードが有効*/
@media screen and (max-width:768px){
#top-editarea{
height: initial;
background: rgba(255,255,255,0.0);/*MENU背景色、rgbaで指定*/
text-align: right;/*MENUの文字の位置*/
width: 100%;
position: fixed;/*MENUを追尾*/
top: 0;/*MENUの位置、上から0*/
z-index: 100;/*要素が重なったときの優先順位、高いほうが上*/
}
.menu-toggle{
color: #000;/*MENUの文字色*/
display: inline-block;
padding: 5px;
margin: 3px;
}
#menu {
width: 100%;
display: none;
height: initial;
padding: 0;
margin: 0;
}
.menu-inner{
width: 100%;
height: initial;
position: static;
margin: 0;
}
#menu li{
font-size: 14px;
width:50%;/*メニューを2分割*/
list-style-type: none;
background:rgba(238,238,238,0.9);/*リスト文字の背景色、rgbaで指定*/
text-align: center;/*リストの文字の位置*/
}
#menu li a {
height: initial;
color: #000000;/*リスト文字色*/
display: block;
margin: 0;
border: 1px solid #ffffff;
}
#menu li:hover a{
color: initial;
background: initial;
}
}/*@medea~の終了タグ*/
ポイントは色指定を#XXXじゃなくてrgbaにすることです。たしか、opacityで透明化してましたが、これでは要素全体が透明になります。rgba(0,0,0,0.0)はrgb光の三原色red,blue,greenにaを足したものです。aの部分が透明度ですね。0.0~1.0まで指定できます。background: rgba(255,255,255,0.0);は白色の透明度100%です。つまり、完全透明。たぶん、0.0にしたら何色でも透明になる(?やったことない)
position: abosolute;
top: 0;
で追尾せずにヘッダのトップに固定しようとしました。でも、謎の横スクロールがでてくるんですよね。だからposition: fixed;にしたまま、邪魔なメニュバーは見えなくしてしまうということです。
問題は#top-editarea。
ヘッダに要素を追加するとき、#top-editareaなんてありませんでしたよね。こいつはどこから来たのでしょうか。はてなブログの仕様ってことになります。ヘッダの要素は全部、#top-editareaで括られてしまうんでしょう。だから、ヘッダに別のコンテンツをいれても付いてきちゃうんだろうな、と考えたり。
だったら、新しいクラスIDでくくって、それでCSS指定したら?と思いますがもう疲れたのでまかせます。一応コピべすれば同じようなやつはできますがまだ改良の余地ありです。
文字にこだわる
追記:記事中CSSが勝手に消されたりしたので画像を追加しました(2020/11/04)。
文字の大きさ、フォント、段落の長さ。このあたりを攻めてみましょう。
有名どころだとPCは17~16px、スマホだと16~15pxです。人気のサイトがやってるのだからマネしちゃおうってことです。いったん、PC17スマホ16にしてみましたが、考察記事は文字が多い。結局、PC16スマホ15にしています。
段落の長さは上の文字と下の文字の間の長さです。これが0.9だと
かきくけこ
実装図

ぎゅうぎゅうですね。だいたい文字の大きさの半分の1.5あたりですね。1.7が推奨されてますが、
かきくけこ
実装図

私的にはちょと開きすぎです。この記事では1.5にしています。これはline-heightで指定します。
フォントはGoogleフォントとかありますよね。メイリオとかゴシックとか。結局どれがいいのでしょう。
たとえばSyne MonoというGoogleフォントを導入してみましょう
FROG IN THE WHIT COAT.frog in the whit coat.Syne Mone TEST.
実装図

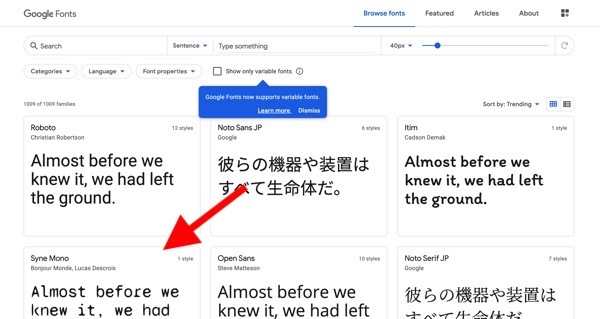
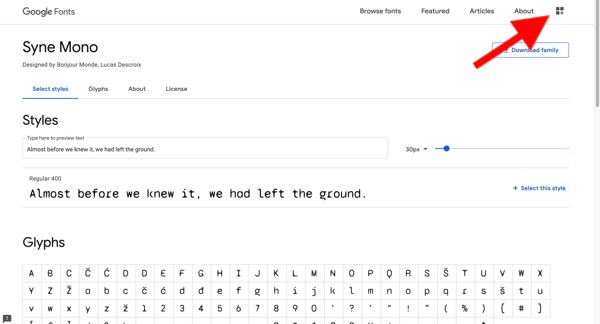
やり方はGoogle Fontsから

まずは好きなフォントを選びます。今回はSyne Mono。

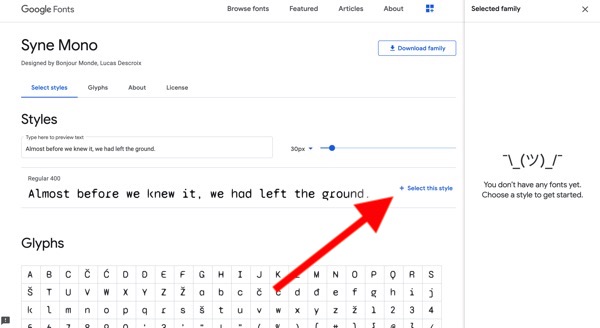
右上の四角のマークをクリックします。すると、Googleの変なアスキーアートに煽られます。

「+Select this style」をクリック。すると、このアスキーアートのところに追加されやっつけてくれます。ざまあみろですね。

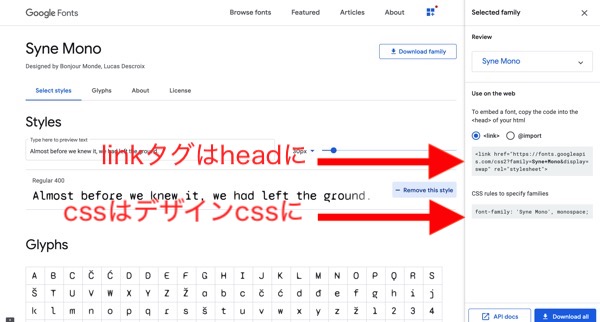
<link~ではじまるコードとfont-familyが表示されます。
<link>コードはヘッダの要素に追加して保存します。(「ダッシュボード」→「設定」→「詳細設定」の下の方にあります。ここに貼り付けて保存してください。)
これで準備できました。
<link>タグを増やすとサイトの読み込みが遅くなったりします。はてなブログ標準か<link>タグを導入しないフォントが本当はいいです。
あとはCSSでfont-familyで指定すればGoogleフォントになります。font-familyのところはメモっていてください。
以上のことを踏まえて、ブログの文字を変えてみましょう。はてなブログでは.entry-contentで記事の文字のCSSを指定できます。
.entry-content {
font-size: 16px;/*文字の大きさ*/
line-height : 1.5;/*行間*/
font-family: 'Syne Mono', monospace;/*フォント*/
}
んで、結局どれが読みやすいフォントなの?って話です。分からないことは〜パクる!いや!真似る!
って、ことで、以下のサイトを参考にしました。
ブログ・サイトにおすすめブログに使えるおすすめフォントは?そのサイズと行間など。
終わりに
ブログカスタマイズはほどほどにして切り上げましょう。分からないし終わらないです。記事を書くことに専念すべし、サイトは有名になってからその道にプロに頼めばいいんです。どこかの⭐︎さんはそうだったですし。(私は量子論やりたいのでブログはパスです)
カスタマイズはほどほどに
追記
2020/11/04
記事中のCSSが消えてました。画像を追加しました。